Javascript Crud App - The Facts
Wiki Article
10 Easy Facts About Javascript Crud App Shown
Table of ContentsFacts About Javascript Crud App UncoveredJavascript Crud App for BeginnersNot known Incorrect Statements About Javascript Crud App Some Known Incorrect Statements About Javascript Crud App
To develop, manage and also save the data related to the moment tracking app, we will certainly use Flatlogic Generator schema editor. Flatlogic generator enables you to create material kinds for the entities in your application. It subjects entities through generated API, which you can make use of to populate the frontend. The standard essence of the Scheme Editor is that it consists of tables as well as columns in your job you will take care of them - Javascript Crud App.By clicking the prefabricated tab, you will see in front of you all the columns created in the table with its homes. In our exemplary time tracking application, the entity stays default we will certainly not add new columns to it. Functioning with tables, you have 2 options add a brand-new table or remove it.
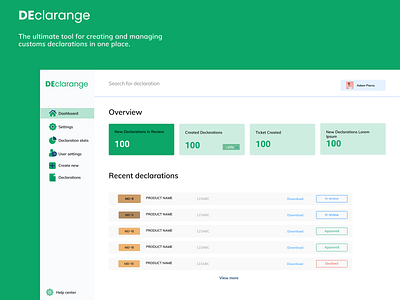
When working with columns, you have 3 choices include or get rid of a column, or alter the buildings of the column. As mentioned above, our application ought to have as well as tables. So, in order to add a table, you require to push the "button (see screenshot below). After clicking the switch, a brand-new table will be included as well as you will certainly be prompted to choose a name for this table.
In our case, we need to include 2 and also tables. In order to create a column, click on the table in which you intend to develop a column and afterwards click on the "button. When you click on the column, you can modify it. window with the complying with specifications will certainly open on the best side (see the screenshot): below you define the name of the column that you will see in your data source.
Our Javascript Crud App Statements
title of the column that you will certainly see in your real-time application. Below you can make use of resources letters and also any type of names, as this does not influence the generation and procedure of the application. in this food selection you can select the data kind of the column. The list below types are supplied to pick from: String when you choose this kind, you have a distinct Multiline option that includes several lines; Int; Decimal; Date; Boolean when selecting this kind, you require to set the value to True or False; Images; Datetime.
By clicking the job name, you will be taken to the setups page with additional info concerning the task, where you can acquaint on your own with the complying with functions. After you click on job name you will be taken to the summary of the job page, where you will certainly see info concerning the task, along with the different features you can put on visit it.
To do this, click the Download and install button and also get a registration Full Report to one of the paid strategies (which can be canceled any time). Before downloading and install the code, you can likewise see the live demo of your project. To do this, click on the Deploy switch on the summary tab opposite the Live URL line.
An Unbiased View of Javascript Crud App

Currently allow's pay some attention to each of the CRUD procedures. "Produce" operation adds new records to the table as well as the data source it's associated to.
It allows us produce numerous access with a solitary declaration. Duplicating rows from various other tables incorporates Create/Insert procedure with Read/Select.
Review or Select procedure is often credited as the most preferred of Waste procedures. This operation Extracts information from one or even more fields within the database.
The Only Guide to Javascript Crud App
The 2 continuing to be statements are recognized under the same names both within the waste idea as well as in SQL. As the name suggests, Update changes the information within the influenced areas. Compared to Read/Select and Create/Insert, Update generally needs more information manipulation advantages. Furthermore, data source fields can and practically constantly will have inner restraints on the information stored.
In this write-up, we learnt more about the principle of waste, explained just how to use waste procedures to web growth, and also placed it in a remainder context. We additionally considered 2 means to create a standard waste application, the traditional way and also the faster means with the Flatlogic Generator. If you observe any type of errors in the short article or want to supplement it please contact me.
Something failed. Javascript Crud App. Wait a minute as well as try once again Try again.
Report this wiki page